Customers browse your Shopify store on various devices, each with different screen sizes. To ensure the best shopping experience and a visually appealing and high-performing store, you need to choose the right Shopify image size. If your images aren’t optimized, they may appear too small, blurry, or oversized, leading to unnecessary scrolling, zooming, or slow loading times. This can negatively impact user experience and even hurt your conversions.
But with so many image types – product images, banners, logos, blog visuals – how do you know the best Shopify photo size to use? In this guide, we’ll break down and cover everything you need to know:
- Shopify image size guidelines
- Best Shopify image file formats
- Why optimizing Shopify image size matters
- How to find the best image size for your Shopify store
By the end of this post, you’ll have a complete understanding of how to choose, resize, and optimize the best image sizes to make your Shopify store stand out. Let’s dive in!
Shopify Image Size Guidelines for 2026: Best Dimensions
A Shopify store has many types of images, and each needs to be the right size to look its best. In this Shopify tutorial for image size, let’s explore the best size and recommended dimensions for each type of image, including product images, collection image, banner or hero images, slideshows, banners, logos, and background images.
Before starting, keep in mind the general guidelines about image size on Shopify:
Table 3: Shopify image size can be up to 5000 x 5000 pixels with a maximum file size of 20 MB. For square product images on Shopify, the recommended size is 2048 x 2048 pixels. To enable zoom functionality, make sure your images are at least 800 x 800 pixels.
1. Shopify product image size
A good Shopify product image should be clear, high-quality, and zoomable so customers can see every detail before buying. Moreover, keeping the size of the product image consistent across different product pages will make your Shopify store look professional and appealing.
The best Shopify product image size is 2048 x 2048 pixels with a 1:1 square shape. This ensures sharp images while keeping your store fast and responsive. Shopify limits product images to 3 MB or less to prevent slow loading times.
Here are the best sizes for your product images on Shopify:
- Maximum image size: 4472 x 4472 pixels
- Ideal image size: 2048 x 2048 pixels
- Minimum size for zooming: 800 x 800 px
- Aspect ratio: 1:1 (square images) or 3:1 (rectangular photos)
- Maximum file size: 3 MB
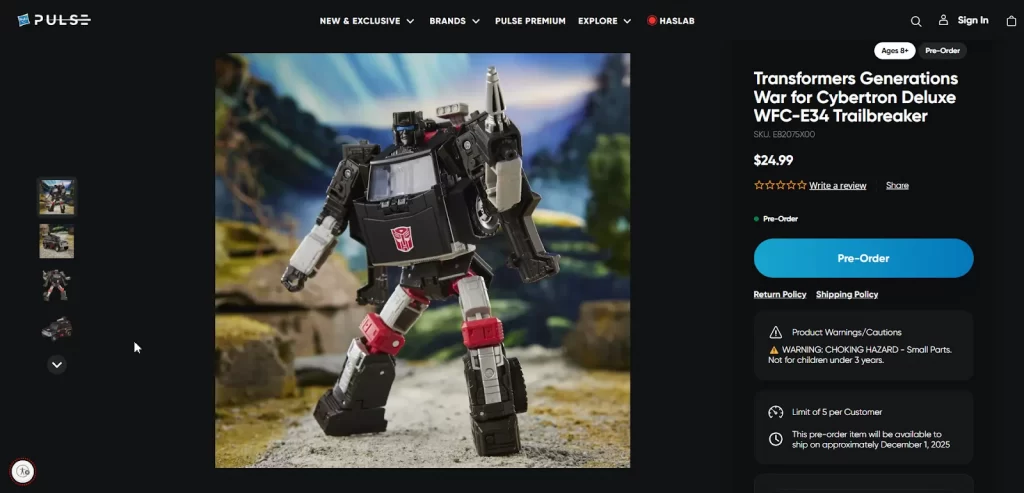
World-famous toy retailer, Hasbro, has chosen a square image to show their toys.

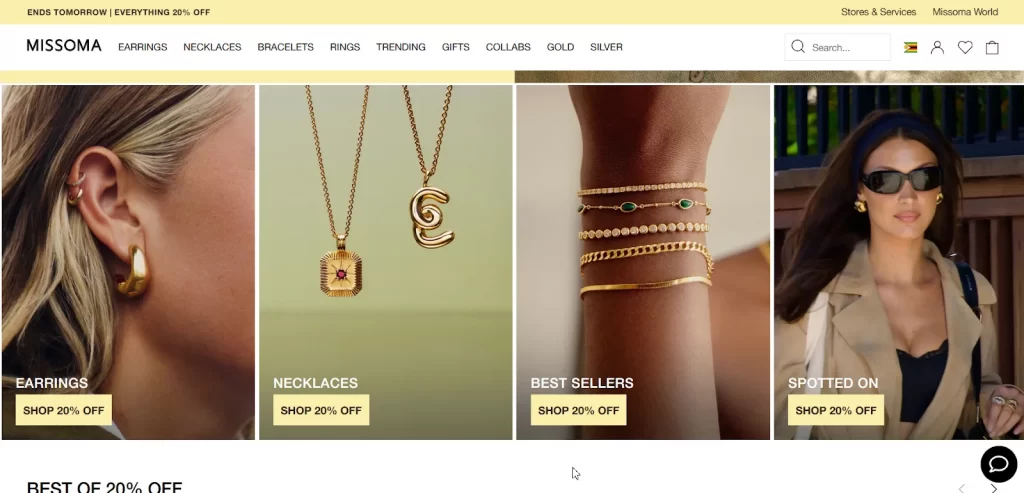
2. Shopify collection image size
A collection image represents a group of products within a specific category. These images appear on collection pages and help customers navigate your store easily. Consistent and high-quality collection images improve the browsing experience and make your store look organized.
The best size for Shopify collection images is 1024 x 1024 pixels with a 1:1 aspect ratio. Collection images can also be up to 5000 x 5000 pixels. This size ensures clarity while maintaining a uniform look across your store.
Here are the recommended collection image sizes:
- Recommended size: 1024 x 1024 pixels
- Minimum size: 800 x 800 pixels
- Aspect ratio: 1:1
However, depending on your Shopify theme, your collection image size may change.

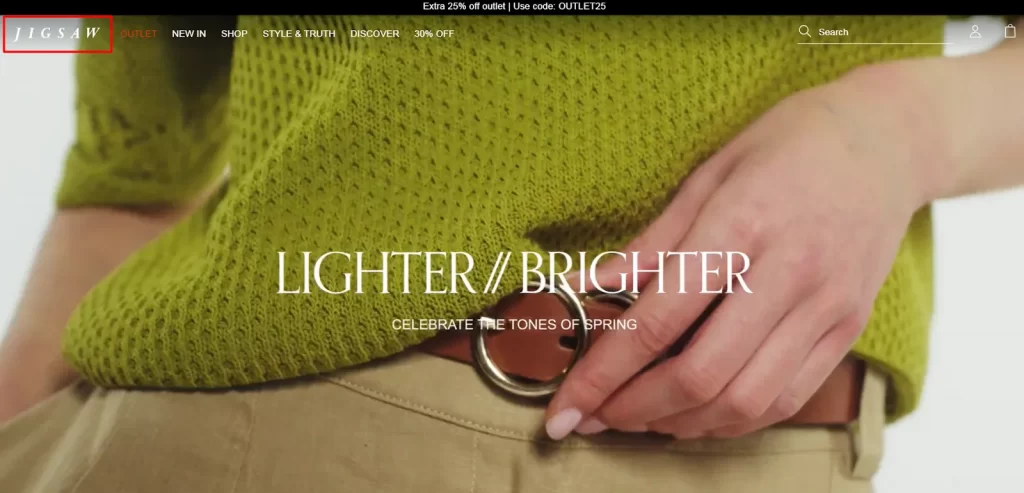
3. Shopify banner or hero image size
No matter the page, a Shopify banner image or hero image – similar to background images but usually smaller in height – is the large visual at the top of a homepage or landing page and is the first thing your visitors see. It creates the first impression and thus is specially crucial in branding and user engagement. The banner often includes a call-to-action (CTA) and should be visually appealing and responsive on all devices.
To make a good impression on your customers, the Shopify image banner size should be between 1200-2000 pixels wide and 400-600 pixels tall. While there are no specific dimensions,1800 x 600 pixels are highly recommended for your Shopify hero image size.
Here are the best recommendations for Shopify banner image size & Shopify hero image size:
- Recommended size: 1800 x 600 pixels
- Minimum size: 1200 x 400 pixels
- Aspect ratio: 3:1
- File size: Under 3 MB for quick loading
4. Shopify slideshow image size
A Shopify slideshow image is used in rotating banners to highlight multiple promotions, products, or brand messages. These images need to be high-resolution and properly sized to avoid distortion and maintain a smooth user experience.
The best Shopify image size for slideshow image is 1200 x 600 pixels to ensure images look sharp and fit well in different themes.
Here are the best slideshow image sizes:
- Recommended size: 1200 x 600 pixels (landscape)
- Aspect ratio: 2:1 for a balanced look
5. Shopify blog image size
A blog image adds visual appeal to articles and helps capture the attention of readers. The ideal image size for a Shopify blog is 1200 x 800 pixels (3:2 aspect ratio). This size ensures clarity and responsiveness across devices.
Although the optimal size for a featured blog image may vary depending on your theme, it should remain consistent across all your blog posts. As with other image types, a featured blog image must not exceed 5000 x 5000 px or 20 MB in file size, or Shopify will automatically resize it for you.
Best blog image sizes for your Shopify store:
- Recommended size: 1200 x 800 pixels
- Aspect ratio: 3:2
- File size: Under 20 MB
6. Shopify logo size
Your Shopify logo represents your brand and should be optimized for clear visibility on all devices. Logos should be responsive and fit well in both header and footer.
The ideal Shopify logo size is 400 x 100 px (4:1 ratio) or 100 x 100 px for square logos. Even this size is smaller than the 450 x 250 px limit, it prevents distortion and helps with page load times. While a square logo (1:1 ratio) works well with all themes, your logo size may vary depending on your design and your store theme.
Best logo size on Shopify:
- Recommended size: 400 x 100 pixels or 100 x 100 pixels
- Maximum size: 450 x 250 pixels
- Aspect ratio: Varies depending on design
- File format: PNG for transparency and high quality

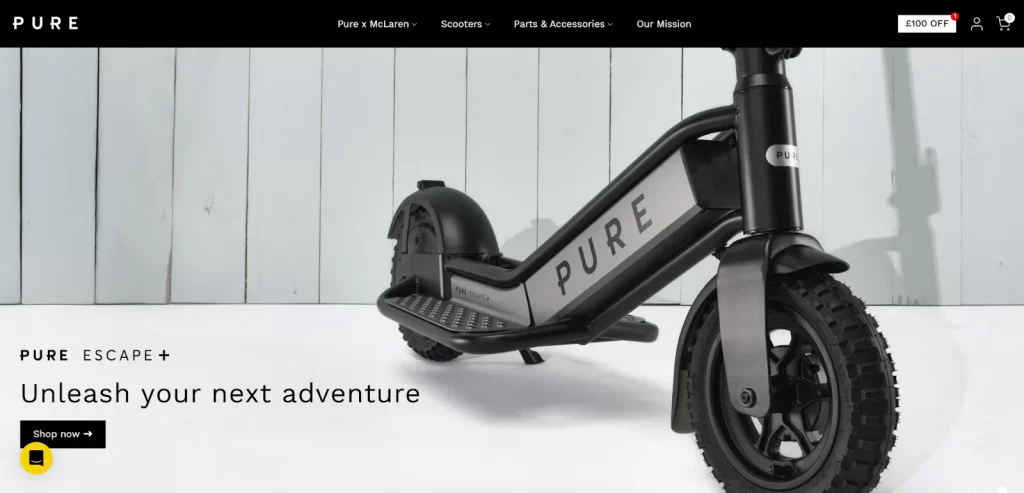
7. Shopify background image size
Background images are typically the largest images on a website, acting as a backdrop for the homepage or other landing pages. The suggested Shopify background image size is 2560 x 1400 pixels (16:9 aspect ratio), which ensures full-screen coverage without distortion across all devices. Additionally, the file size should not exceed 10 MB to prevent any performance issues.
Best image sizes for your Shopify background:
- Recommended size: 2560 x 1400 pixels (full HD)
- Minimum size: 1200 x 800 pixels
- Aspect ratio: 16:9 for widescreen compatibility

Background image example from Pureelectric
Using the right Shopify image size for each section of your store ensures better visuals, improved page speed, and a seamless shopping experience. Next, let’s explore the best image file formats to optimize performance further.
6 Best Shopify Image File Formats
Now that you know the ideal Shopify image sizes, it’s equally important to choose the right file format for your Shopify images. The image format you use impacts loading speed, quality, and compatibility across devices. Let’s explore the best Shopify image file formats and when to use each one.
1. JPG (JPEG)
Among various image formats, JPG or JPEG, which stands for Joint Photographic (Experts) Group, is one of the most widely used ones and likely the one you’re most familiar with. JPG files are smaller in size while still maintaining good image quality. JPG is particularly popular for Shopify stores because it strikes a great balance between image quality and file size.
For Shopify, it’s recommended to use JPG or PNG formats for your header image, logo, and product images.
✔ Pros: Small file size, good quality, widely supported.
✔ Cons: Some quality loss due to compression.
2. PNG
PNG, which stands for Portable Network Graphics, differs from JPG primarily in its compression method. While JPG files use lossy compression, PNG files feature “lossless” compression, meaning they reduce file size without sacrificing quality. Although PNG files tend to be larger, they are ideal for digital art, such as logos.
Shopify supports PNG files for header, logo, and product images. PNG is particularly useful for images that require a transparent background, such as logos (Shopify logo size: 400 x 100 or 100 x 100 px), or graphics with sharp edges.
✔ Pros: High-quality images, supports transparency.
✔ Cons: Larger file size, slower load times.
3. WEBP
Besides JPG and PNG, WebP is a modern image format created by Google that is optimized for web use. It provides excellent compression and image quality, making it ideal for fast-loading websites. WebP can reduce file sizes by up to 30% compared to JPG and PNG, without compromising quality.
While support for WebP is growing in modern browsers, it’s becoming a top choice for product images, Shopify collection images, and Shopify blog images.
✔ Pros: Smaller file size with high quality, optimized for the web.
✔ Cons: Not fully supported by all browsers.
4. GIF
GIF (Graphics Interchange Format) is great for animated banners or showcasing products in action. It uses lossless compression, similar to PNGs, ensuring your image quality.
For embedding GIFs on your Shopify site, Shopify recommends uploading the GIF to a tool like Giphy and then using the embed code to add it to your store via the rich text editor. This avoids concerns over file size and specifications. Otherwise, you should use this image format sparingly to prevent slowing down page load times.
✔ Pros: Supports animation, eye-catching.
✔ Cons: Large file size, not suitable for product images.
5. SVG
Next, SVG (Scalable Vector Graphics) is a vector image format ideal for displaying logos, icons, and graphics on your Shopify store, rather than product photos. SVG files are small and can be scaled to any size without losing quality, making them perfect for responsive web design.
They offer a crisp, clean look at any resolution. If your Shopify theme supports SVG, it’s an excellent choice for logos (scalable Shopify logo size), icons, and vector graphics.
✔ Pros: Infinite scalability without losing quality.
✔ Cons: Not suitable for detailed product images.
6. HEIC
HEIC (High-Efficiency Image Format) is a modern image format offering excellent compression while maintaining high image quality. However, it’s mostly used by Apple devices and is not universally supported by all web browsers and devices.
If you want to use HEIC images on your Shopify store, ensure your target audience’s devices and browsers are compatible, or consider converting HEIC images to more widely supported formats like JPG or PNG.
✔ Pros: High compression with excellent quality.
✔ Cons: Limited browser and Shopify theme support.
Choosing the right Shopify image file format is crucial for balancing quality and page speed. Use JPG for most product images, PNG for logos, and WEBP for optimal performance.
Why to Optimize Your Shopify Image Size?
Store owners often focus on design but neglect image optimization, leading to slow-loading pages and poor visuals. This can frustrate visitors and cause them to leave without making a purchase.
Here’s why optimizing Shopify picture size matters:
- Create a better user experience: Clear, properly sized images ensure smooth navigation and engagement across all devices. Incorrect image sizes can lead to blurry, pixelated visuals or improper formatting, making your store look unprofessional.
- Faster page load speed: Large, unoptimized images slow down your site, frustrating visitors and increasing bounce rates. Optimized images help maintain fast loading times, keeping customers engaged.
- Improve overall Shopify SEO & conversions: Search engines favor fast, well-optimized websites. Compressed images improve SEO rankings, driving more organic traffic and increasing conversion rates
How to Find the Best Image Sizes on Shopify?
Now, let’s look at how to find the best image sizes for your Shopify store!
If you’re unsure about the best Shopify image size for your store, there are several ways to check existing images and find the perfect dimensions for your Shopify theme.
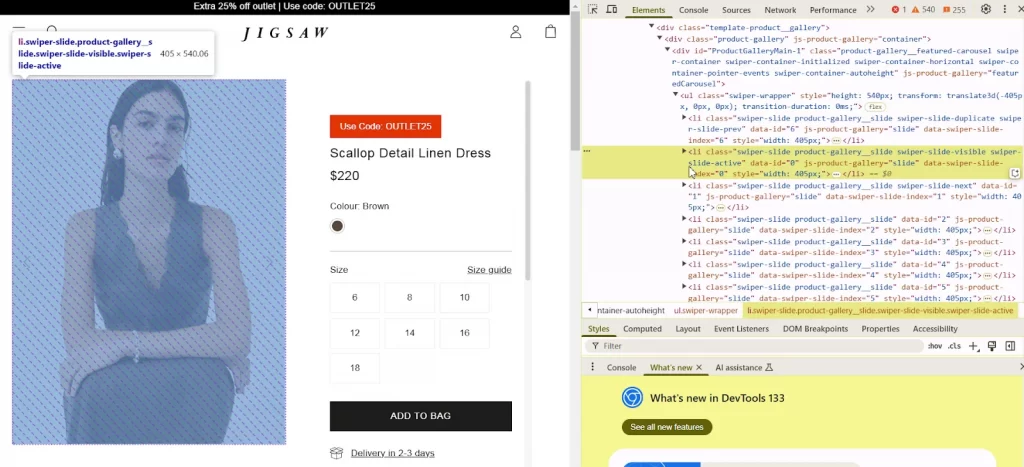
The quickest way to check an image’s size without downloading it is by using your browser’s Inspect tool. This works on Mac and Windows with browsers like Chrome, Safari, and Firefox.

To find the best Shopify photo size for different kinds of image, follow these steps below:
- Go to the webpage where the image is displayed.
- Right-click the image and select Inspect (or “Inspect Element”).
- This will open the page’s HTML code, where the image details are highlighted.
- Hover over the code, and the image size (in pixels) will appear.
To close the Inspect tool, click the X in the top-right corner. This method is a quick and easy way to check image dimensions on any site.
Shopify Image Size – FAQs
The recommended Shopify product image size is 2048 x 2048 px for the best quality and zoom functionality. Shopify supports image files up to 20MB in size, with a maximum resolution of 5000 x 5000 pixels. If an uploaded image exceeds these limits, Shopify will automatically resize it to fit within the allowed dimensions. For other image types: JPG is great for Shopify as it offers high-quality images with small file sizes, ensuring fast load times. It supports millions of colors and uses lossy compression to maintain quality. However, WebP is also a top choice, offering even better compression—reducing file sizes by up to 30% compared to JPEG, while maintaining image quality. It’s perfect for fast-loading pages and supported by most modern browsers. Yes, Shopify automatically resizes and compresses images to optimize web loading times. However, it’s still best for Shopify sellers to upload images in recommended dimensions to avoid cropping or distortion. To fix the image size on Shopify, follow these steps: Some of the best tools to optimize Shopify image sizes for faster store loading are:
Start Optimizing Your Shopify Picture Size Now!
In a nutshell, Shopify doesn’t use a single standard size for all images. Instead, each type of image has its own recommended dimensions for the best display. Product images should be 2048 x 2048 pixels with a 1:1 aspect ratio to ensure high quality and zoom functionality. The best image size for the collection image is 1024 x 1024 pixels (1:1 aspect ratio).
Using the right Shopify image size is crucial for improving page speed, SEO, and user experience. By following these best image sizes above, you can create a visually stunning, high-performing Shopify store that attracts and converts customers. Now, it’s time to apply these optimizations and make your store stand out! Test how images appear on different devices and don’t forget to keep up with Shopify updates.
Want to boost your sales beyond Shopify and more, LitCommerce is a great multichannel selling tool that helps you list, sync, and sell on top marketplaces in the world like Amazon, eBay, TikTok Shop, Etsy, Walmart, etc. Let’s contact us if you have any questions. We are your great companion in the near future.